
先日ブログのテーマを「cocoon」から「JIN」へ変更しました。
cocoonでは、記事の投稿一覧から「記事毎のPV数」が確認できますが、JINへ変更したら、「記事毎のPV数」が確認出来ずとても不便を感じていました。
何とかしようと思って、ネットで調べまくって、やっと解決できました!
そして、その解決方法を記事にして、同じ悩んでいる方に少しでもお役に立てれば幸いです。
この記事の内容を実行する際に、不具合やトラブルなどが発生する場合があるかもしれません。結果を保証するものではありません、ご利用は自己責任でお願いいたします。
プラグイン「WP-PostViews」はイマイチ
最初にプラグイン「WP-PostViews」を使いました。このプラグインでアクセス数は出るのですが、累計のアクセス数しか表示しません。
「WP-PostViews」はその記事をアップしてから、トータルでどれくらいアクセスがあったかを知るだけの機能です。
しかし、Cocoonのテーマではデフォルトの投稿一覧にPV数の表示がされており、しかも「今日のアクセス数」「週間のアクセス数」「月間のアクセス数」「トータルのアクセス数」を全部表示してくれます。とても助かります。
なので、WP-PostViewsを使わないようにしました。
JINでCocoonのように投稿一覧にPV数を表示する方法
この方法では必要なプラグイン:
- WordPress Popular Posts
- Code Snippets
プラグイン「WordPress Popular Posts」のデータを利用していますので「WordPress Popular Posts」がインストール&有効化する必要があります。
また、投稿一覧へのアクセス数表示するためには、functions.phpにコードを書き込む必要があります。
function.php の編集は、ちょっとでも間違えるとブログが真っ白になって表示されなくなるという最悪の自体が起こり得ます。
「Code Snippets」というプラグインは直接自分でfunction.phpに手を加えずファイルの編集・管理を簡単に行うことができます。
万一の場合、プラグインを「停止」もしくは「削除」すれば問題も解決するので、おすすめです。
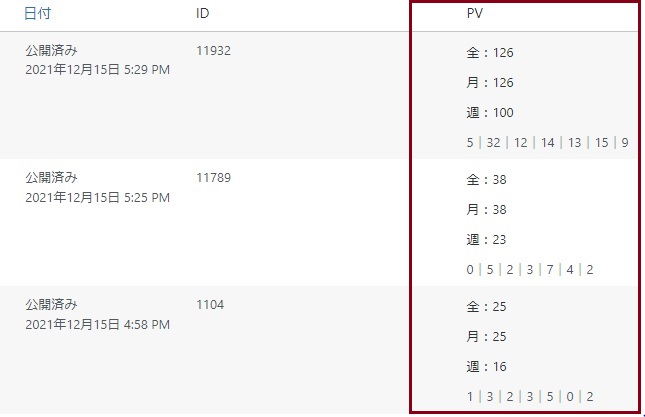
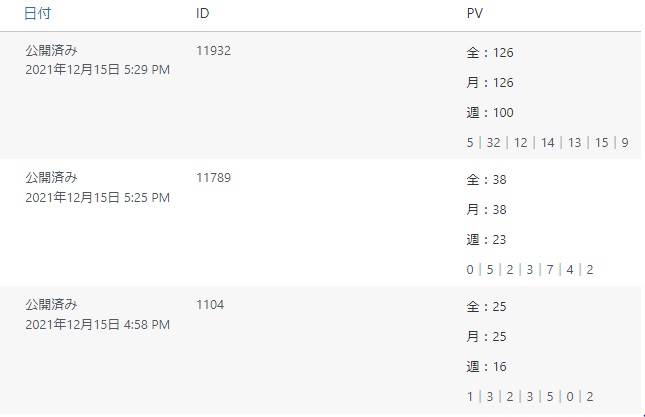
表示サンプル
この方法で以下のように表示されます。
上からは「トータルアクセス数」、「月間のアクセス数」、「週間のアクセス数」。
下段に過去7日間の日別アクセス数を表示しています。

投稿一覧にPV数を表示する手順
プラグイン「WordPress Popular Posts」をインストール&有効化
プラグイン「WordPress Popular Posts」をインストール&有効化する。

インストールは他のプラグインと同様、プラグイン→新規追加→WordPress Popular Postsと入力すれば表示されます。インストールの後に有効化しましょう!
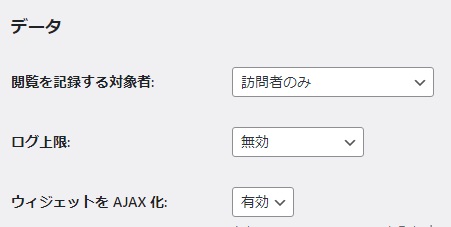
ツールの設定画面で、「データ」→「閲覧を記録」で「訪問者のみ」を選択しましょう。

プラグイン「Code Snippets」をインストール&有効化
インストールは他のプラグインと同様、プラグイン→新規追加→Code Snippetsと入力すれば表示されます。インストールの後に有効化しましょう!

Code Snippetsにコードを書き込む
新規追加の手順:
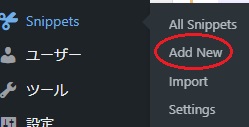
- サイドバーのSnippetsをクリック
- Add Newをクリック
- 「Add New Snippet」欄に、名前を入力
- 「Code」欄に、「function.php」に記入したいコードを入力
- 「Save Changes and Activate」をクリック
Code Snipettsをインストールしたら、Add Newをクリックします。

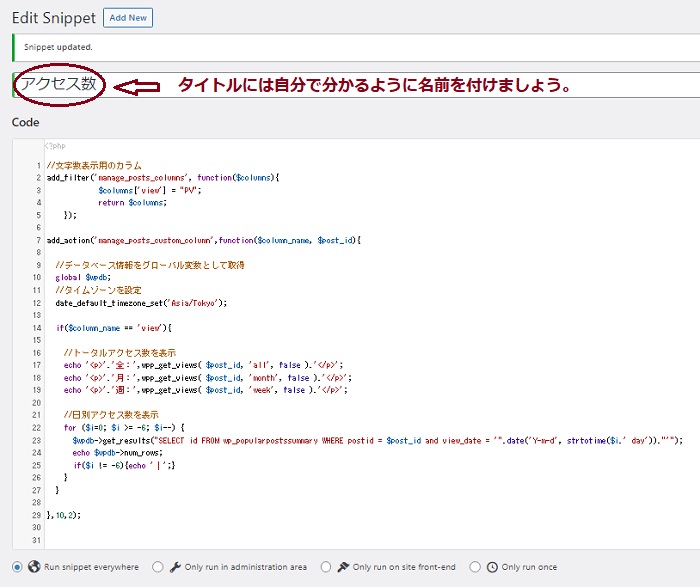
タイトルには自分で分かるように名前を付けましょう。ここでは「アクセス数」としました。

後は「Code」欄に、「function.php」に下のコードを書き込んで、「Save Changes and Activate」をクリックして完了です。
- //文字数表示用のカラム
- add_filter(‘manage_posts_columns’, function($columns){
- $columns[‘view’] = “PV”;
- return $columns;
- });
- add_action(‘manage_posts_custom_column’,function($column_name, $post_id){
- //データベース情報をグローバル変数として取得
- global $wpdb;
- //タイムゾーンを設定
- date_default_timezone_set(‘Asia/Tokyo’);
- if($column_name == ‘view’){
- //トータルアクセス数を表示
- echo ‘<p>’.’全:’,wpp_get_views( $post_id, ‘all’, true ).'</p>’;
- echo ‘<p>’.’月:’,wpp_get_views( $post_id, ‘monthly’, true ).'</p>’;
- echo ‘<p>’.’週:’,wpp_get_views( $post_id, ‘weekly’, true ).'</p>’;
- //日別アクセス数を表示
- for ($i=0; $i >= -6; $i–) {
- $wpdb->get_results(“SELECT id FROM wp_popularpostssummary WHERE postid = $post_id and view_date = ‘”.date(‘Y-m-d’, strtotime($i.’ day’)).”‘”);
- echo $wpdb->num_rows;
- if($i != -6){echo ‘|’;}
- }
- }
- },10,2);
ちゃんと表示されているかを確認しましょう!

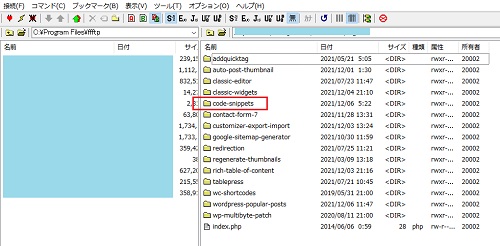
Code Snippets の追加コードが原因でエラーが出たときの解決法
エラーが起きたときは、あせらず落ち着いて行動するようにしましょう。
解決策としては、FTPソフトでサーバーに接続し、「/public_html/WordPressインストールフォルダ/wp-content/plugins」の中にある「Code Snippetsプラグイン」を削除してください。

すると、ブログのエラーが解消されて表示されているはずです。
最後に
今回はJINでCocoonのように投稿一覧にPV数を表示させるために、苦労しました。
でも結果的に表示できて、本当に嬉しいです。
参考になるサイト:https://1-notes.com/display-the-number-of-articles-accessed/











 ポイントインカム
ポイントインカム 
 モッピー
モッピー 
 ポイントタウン
ポイントタウン